Sharepoint 2010: Enable Anonymous: All The Errors And Problems (i hope)

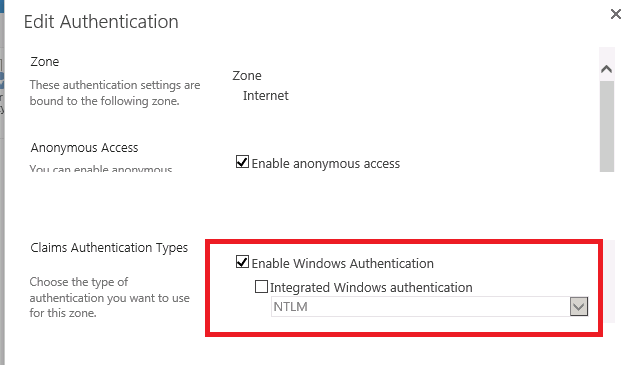
so i started working is SP, yey me!! yesterday we wanted to set the Anonymous Extension and it didnt work!! so thx to our DEAR Team Leaders Eran and Assaf!! the begining - u dont need me for that, so many tutorials lets just sum it: Central Admin, Manage Web App, Authentication Providers, Default, Enable Anonymous Access. Anonymous Policy - No Policy. the issue: Site Settings => Site Permissions => Anonymous Access: you dont see it!! solutions: 1. are you on your admin site or on the anonymous site? you can only set and see that on the anonymous site. 2. hey wait - i am on the anonymous site and cant get in to the administrative part! cant log in!, well that obvious, its anonymous access, go to IIS, ur site, Authentication and enable Windows Authentication. dont forget to disable that in the end. 3. copy ur admin web.config to ur anonymous site web.config, there r many permissions there that dont let u do administrative stuff. later learn that and harden security, or...