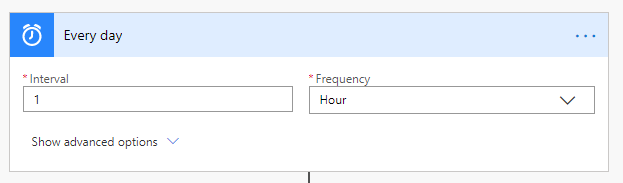
The Scenario - When item is created in list B, and list B has the ID for item in list A, go get list A item by id, where there are some details including a Picture field, and send all that via email. The main thing to remember is that MS did not develop the api needed for the flow to get the picture field, so we cant read nor update it, only via HTTP. Steps: trigger when item created in list B parse listItemB_ID field from float to integer get item from list A via flow get item from list A via HTTP request to SharePoint (*not premium) get the Picture field value, it's a JSON parse that json give a schema for the parser where do we find the sample for the schema build the Picture url send email 1. trigger when item created in list B 2. parse listItemB_ID field from float to integer the item A id field, although set to be integet, is eventually a float for the flow. we must parse it using the `int` function, using int(triggerOutputs()?['body/CouponID']) 3. ge...