Server Control with Child Control, dynamic created, retain control
public class RelatedPublicationFilesSave : Control
{
protected HiddenField _test;
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
_test= new HiddenField();
_test.ID = "_test";
this.Controls.Add(_test);
}
protected override void OnLoad(EventArgs e)
{
_RelatedPublicationFilesSave =
this.FindControlById("_test") as HiddenField;
Log.Debug("_test.Value: " + _test.Value);
}
}
the point is that OnInit happens before the page parses itself, so creating the control there without passing any value to it with the same ID will eventually render the same "name" property (UniqueID) and thus assigning the right values from the request.
lets do another example, answering this, where we want to add a table with dynamic Checkboxes count.
we start by creating a server control, creating and declaring all controls in the OnInit, rendering the HTML in the RenderControl
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication3
{
public class DynamicCbs : Control
{
public int CtrlsCount { get; set; }
public List<CheckBox> lstCheckBoxs;
/// decleration of controls must be in the OnInit since the next stage of the page life cycle is to connect whatever came back from the client to the server
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
lstCheckBoxs = new List<CheckBox>();
for (int i = 0; i < CtrlsCount; i++)
{
string id = "DynamicCbs" + i;
CheckBox cbx = new CheckBox()
{
ID = id,
Text = "i am " + id
};
lstCheckBoxs.Add(cbx);
//add controls to control tree
this.Controls.Add(cbx);
}
}
/// here you must build ur html
public override void RenderControl(HtmlTextWriter writer)
{
writer.RenderBeginTag(HtmlTextWriterTag.Table);
writer.RenderBeginTag(HtmlTextWriterTag.Thead);
foreach (var cbx in lstCheckBoxs)
{
writer.RenderBeginTag(HtmlTextWriterTag.Th);
cbx.RenderControl(writer);
writer.RenderEndTag();
}
writer.RenderEndTag();//thead
writer.RenderEndTag();//table
}
}
}
in the .aspx file
<%@ Register TagPrefix="my" Namespace="WebApplication3" Assembly="WebApplication3" %>
<my:DynamicCbs ID="Dynamicus" runat="server" CtrlsCount="10"></my:DynamicCbs>
<asp:Button runat="server" Text="Button" />
<div>
<h1>true controls:</h1>
<div runat="server" id="txt"></div>
</div>
in our .aspx.cs Page_Load
foreach (var cbx in Dynamicus.lstCheckBoxs)
{
if (cbx.Checked) {
txt.InnerHtml += cbx.ID + "<br/>";
}
}
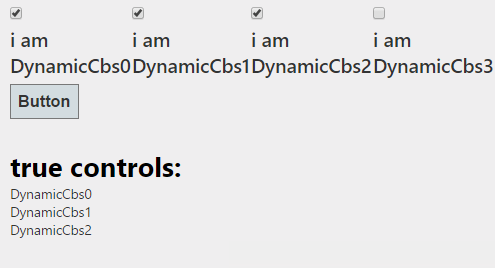
results:
{
protected HiddenField _test;
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
_test= new HiddenField();
_test.ID = "_test";
this.Controls.Add(_test);
}
protected override void OnLoad(EventArgs e)
{
_RelatedPublicationFilesSave =
this.FindControlById("_test") as HiddenField;
Log.Debug("_test.Value: " + _test.Value);
}
}
the point is that OnInit happens before the page parses itself, so creating the control there without passing any value to it with the same ID will eventually render the same "name" property (UniqueID) and thus assigning the right values from the request.
lets do another example, answering this, where we want to add a table with dynamic Checkboxes count.
we start by creating a server control, creating and declaring all controls in the OnInit, rendering the HTML in the RenderControl
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication3
{
public class DynamicCbs : Control
{
public int CtrlsCount { get; set; }
public List<CheckBox> lstCheckBoxs;
/// decleration of controls must be in the OnInit since the next stage of the page life cycle is to connect whatever came back from the client to the server
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
lstCheckBoxs = new List<CheckBox>();
for (int i = 0; i < CtrlsCount; i++)
{
string id = "DynamicCbs" + i;
CheckBox cbx = new CheckBox()
{
ID = id,
Text = "i am " + id
};
lstCheckBoxs.Add(cbx);
//add controls to control tree
this.Controls.Add(cbx);
}
}
/// here you must build ur html
public override void RenderControl(HtmlTextWriter writer)
{
writer.RenderBeginTag(HtmlTextWriterTag.Table);
writer.RenderBeginTag(HtmlTextWriterTag.Thead);
foreach (var cbx in lstCheckBoxs)
{
writer.RenderBeginTag(HtmlTextWriterTag.Th);
cbx.RenderControl(writer);
writer.RenderEndTag();
}
writer.RenderEndTag();//thead
writer.RenderEndTag();//table
}
}
}
in the .aspx file
<%@ Register TagPrefix="my" Namespace="WebApplication3" Assembly="WebApplication3" %>
<my:DynamicCbs ID="Dynamicus" runat="server" CtrlsCount="10"></my:DynamicCbs>
<asp:Button runat="server" Text="Button" />
<div>
<h1>true controls:</h1>
<div runat="server" id="txt"></div>
</div>
in our .aspx.cs Page_Load
foreach (var cbx in Dynamicus.lstCheckBoxs)
{
if (cbx.Checked) {
txt.InnerHtml += cbx.ID + "<br/>";
}
}
results:

Comments
Post a Comment