Power Automate Copy SharePoint Page Content to another page in another site
This step is part for the large post
Duplicate Sharepoint Online Subsite with all Site Contents and Page[s] - Power Automate
But can be used individually.
The process is simple, in modern pages they did it so when you save/publish your page they send an ajax request with all the content, so you can just copy all that content and make your own HTTP with that content to update the desired page.
After this you can browse this additional content
1 - copy page and add it to navigation
2 - edit the content that you copy
This is a 3 part tutorial
1 - get the data for page content
2 - prepare some data on item created (trigger)
3 - checkout / save / publish page
Part 1 - get the data for page content
1. Open browser and go to your template page (page you want to copy)
2. Edit page
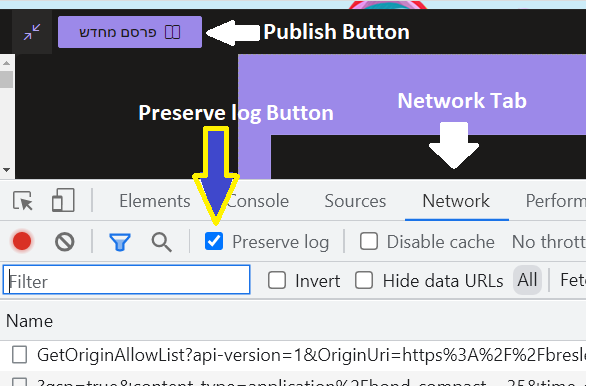
3. Open develpopers tools (F12) and go to Network tab
4. Check the "Preserve log button"
5. Save/Publish the page
6. In the filter write "save"
7. Click View Source to change the date from parsed view to raw view
8. Ohh yes, copy it all! Save it somewhere like in a list Multitext column or Notepad++
EDIT 2025
they added some leftovers in the json at the end for "CoAuthoring", you nees to remove it
anything after -->"Title":<--, should look like this
,"WebTranspileContent":"","CoAuthState":{"SharedLockId":"8d76a17d-a523-4ab4-9a04-cc7aba7d8789","Action":1,"LockAction":2},"AuthoringMetadata":{"SessionId":"8d76a17d-a523-4ab4-9a04-cc7aba7d8789","SequenceId":243,"FluidContainerCustomId":"794c6177-af84-4bd8-986d-58a1100350e4","IsSingleUserSession":true,"ClientOperation":4},"Collaborators":[]
Part 2 - prepare some data
In my case, following the main post, I created a new subsite and saved it in a helper list, which then triggers the flow and contains the target site url in its Title. Therefor the page rel url is fixed ("Home.aspx)
We need to know [purpose - step in following flow]:
a. When we want to copy (trigger the flow) -> When item is created
b. Source content (above step) -> saved somewhere
c. Target site url and page -> init var SiteFullUrl HomePageUrl
d. Target page ID -> get file metadata
* EDIT: we had some problems with step "Get file metadata" one time duplicating the process and the solution was to wrap the "SiteFullIUrl" and the "/SitePages/Home.aspx" with encodeURIComponent()
On a side note to copy an existing page from site to site is most simple, and you can further automate that, and make it a Pre-Step for content copy instead my subsite creation
* IMPORTANT:
The values here, "/play-michal" or "/CollabHome.aspx" are just the specific files and sites we used in our dev enviorment. please change to your values as following:
"Current Site Address" - your source site from where you want to copy the page
"File to Copy" - the page itself in the source site
"Destination Site Address" & "Destination Folder" - as stated
Part 3 - checkout / save / publish page
These 3 action steps are identical except the last Uri fragment, and the body for the middle step
These are "Send an HTTP request to SharePoint" action step, and lets detail it:
a. The full site url
b. POST
c. The 3 Uri are [ its always /pages(<itemId>)/ ]. I took the ID from the metadata step above.
_api/sitepages/pages(@{outputs('Get_file_metadata')?['body/ItemId']})/CheckOutPage
_api/sitepages/pages(@{outputs('Get_file_metadata')?['body/ItemId']})/savepageasdraft
_api/sitepages/pages(@{outputs('Get_file_metadata')?['body/ItemId']})/Publish
d. Headers
Accept application/json;odata=verbose
Content-Type application/json;odata=verbose
e. No body but the save part (details and image just ahead)
In the Save HTTP action step you need to put all the content you copied with your browser
The End
In my case I also needed to change some data and used 2 - edit the content that you copy.






Comments
Post a Comment