Working with Angular 4 and .Net the right way - WebApi
As already stated, Angular is Framework for Singe Page Applications. so its NOT for Websites that wants a good enhancement for their pages. but.... we love Angular so we do want to learn how to do that, but lets start at the beginings
1st lets just create a simple SPA app with WebApi(v2), and see how the thing works.
as stated, this tutorial is not to learn how to code, so i'm using the Basic MSDocs example for webApi as is, just copy paste and make sure its working, and DO try to understand. in the end its just a RestfulAPI.
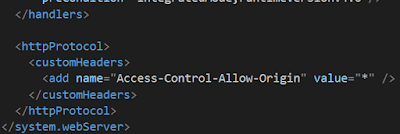
*MAKE SURE you allow CORS for the webApi since we're doing all this at localhost, so add to the web.config (msdn)
so we now have these 2 rest urls (you might have a different localhost port like localhost:493820
http://localhost:57267/api/products
http://localhost:57267/api/products/1 => [id]
great, now we will create an SPA app with 2 tabs, 1 for all and 1 for search.
if you never coded in Angular 4, see this coursetro nice tutorial
start by creating a new app, like we learned here. or if you got it from angular cli home site.
i'll call mine MSProductApp. so CLI command is
ng new MSProductApp
now i'll open it with Visual Studio Code [open folder], just since it has more colors differences for JS, for .Net apps i use VS 2017.
i'll start by adding 2 components and 1 service
ng generate component AllProducts
ng generate component FindProductById
ng generate service ProductsRestApi
my results
notice that the generator changed upper-cases to dash-lower-case. this is because in HTML elements may be lower-case only, so these are fixed automatically made in Angular, and i did it on purpose for you to learn. also notice the selectors:
anyway, lets start by making a semi-tabs functionality, and this is for tut-purpose only, you should use thing like Angular Material tabs components or something for real apps.
*NOTICE, i am using picture since i DONT teach to code here, use and read the tutorials i mention, but if you're in it already, here is a .git in the end with all my code.
Bresleveloper's Angular4WebApiTutorial git
so coding the app-root and the styles.css with simple *ngIf to set tabs, sry for being so robust, i just want to get to the point quick
for just understanding how to code services see the services chapter is coursetro, and i definitely recommend codecraft.tv to understand angular 4 http, what i did, promise is the next one, and of course angular docs.
p.s., the right way is with types and modules ect. but i just want to quickly get to the point.
the right way in angular when using a service to load static data is to let the service load everything and let the component just use the data strait from the service, so planning the AllProducts component to just use our service will look like that (html, css, ts [type script, instead of js]), the files here are
all-products.component.html
all-products.component.css
all-products.component.ts
*Notice the double dot "'../product..." for our service, as it is 1 directory up, unlike with the app.module.ts which has only 1 since its in the same directory.
now, in order for the app to know our service we must import it in our app.module.ts
so now for the hard part, configuring a service to consume REST.
why do i call it the hard part? since it takes a few steps just to get the Http provider running.
1st is to import HttpModule AND Http, Respone... in app.module.ts file, and aslo add the HttpModule in the NgModule imports section
then you again need to import Http and friends in your component .ts plus rxjs for using promises
anyway, this is the result, a simple call the our rest as the service starts working,
and if you build all this with me, you should see
now to our search page, find-product-by-id.component.[html, css, ts], just don't forget to import the service
and the function in the service
and the result
there you go!
we've created an Angular 4 SPA that consumes a simple .Net WebApi.
again the git Bresleveloper's Angular4WebApiTutorial git
next we'll see how to take this app out into a simple .Net WebForms project or MVC.
Taking Angular 4 as Stand Alone with Asp.Net Web Forms and MCV
for the entire serie
"Angular 4 with .NET (webForms/MVC) Tutorial - Table Of Content"
1st lets just create a simple SPA app with WebApi(v2), and see how the thing works.
as stated, this tutorial is not to learn how to code, so i'm using the Basic MSDocs example for webApi as is, just copy paste and make sure its working, and DO try to understand. in the end its just a RestfulAPI.
*MAKE SURE you allow CORS for the webApi since we're doing all this at localhost, so add to the web.config (msdn)
so we now have these 2 rest urls (you might have a different localhost port like localhost:493820
http://localhost:57267/api/products
http://localhost:57267/api/products/1 => [id]
great, now we will create an SPA app with 2 tabs, 1 for all and 1 for search.
if you never coded in Angular 4, see this coursetro nice tutorial
start by creating a new app, like we learned here. or if you got it from angular cli home site.
i'll call mine MSProductApp. so CLI command is
ng new MSProductApp
now i'll open it with Visual Studio Code [open folder], just since it has more colors differences for JS, for .Net apps i use VS 2017.
i'll start by adding 2 components and 1 service
ng generate component AllProducts
ng generate component FindProductById
ng generate service ProductsRestApi
my results
notice that the generator changed upper-cases to dash-lower-case. this is because in HTML elements may be lower-case only, so these are fixed automatically made in Angular, and i did it on purpose for you to learn. also notice the selectors:
anyway, lets start by making a semi-tabs functionality, and this is for tut-purpose only, you should use thing like Angular Material tabs components or something for real apps.
*NOTICE, i am using picture since i DONT teach to code here, use and read the tutorials i mention, but if you're in it already, here is a .git in the end with all my code.
Bresleveloper's Angular4WebApiTutorial git
so coding the app-root and the styles.css with simple *ngIf to set tabs, sry for being so robust, i just want to get to the point quick
for just understanding how to code services see the services chapter is coursetro, and i definitely recommend codecraft.tv to understand angular 4 http, what i did, promise is the next one, and of course angular docs.
p.s., the right way is with types and modules ect. but i just want to quickly get to the point.
the right way in angular when using a service to load static data is to let the service load everything and let the component just use the data strait from the service, so planning the AllProducts component to just use our service will look like that (html, css, ts [type script, instead of js]), the files here are
all-products.component.html
all-products.component.css
all-products.component.ts
*Notice the double dot "'../product..." for our service, as it is 1 directory up, unlike with the app.module.ts which has only 1 since its in the same directory.
now, in order for the app to know our service we must import it in our app.module.ts
so now for the hard part, configuring a service to consume REST.
why do i call it the hard part? since it takes a few steps just to get the Http provider running.
1st is to import HttpModule AND Http, Respone... in app.module.ts file, and aslo add the HttpModule in the NgModule imports section
then you again need to import Http and friends in your component .ts plus rxjs for using promises
anyway, this is the result, a simple call the our rest as the service starts working,
and if you build all this with me, you should see
now to our search page, find-product-by-id.component.[html, css, ts], just don't forget to import the service
and the function in the service
and the result
there you go!
we've created an Angular 4 SPA that consumes a simple .Net WebApi.
again the git Bresleveloper's Angular4WebApiTutorial git
next we'll see how to take this app out into a simple .Net WebForms project or MVC.
Taking Angular 4 as Stand Alone with Asp.Net Web Forms and MCV
for the entire serie
"Angular 4 with .NET (webForms/MVC) Tutorial - Table Of Content"











Comments
Post a Comment